Menti
Case Study
PROJECT OVERVIEW
Task:
Provide medical professionals with a safe community platform where they can meet, find resources, support, to better manage their mental health and the rigors of the job.
Client:
Doctors Under the Radar (DUR) is a supportive space for female doctors — in training, practicing, or transitioning — to connect and overcome the mental health stigmas they face in medicine while maintaining confidentiality.
Project timeline:
2 weeks sprint
Team:
Gi Don (Noah) Kang
Elena Kozlovska
My Role:
UX Research Lead
UX Design
UI Support
Deliverables:
Mid-hi fidelity prototype of mobile native app
DEFINING THE PROBLEM SPACE
In order to stay mentally healthy, medical professionals and students need an effective way to discuss their mental health without disclosing their identity and access to trusted resources for reducing emotional struggles.
HOW DID WE APPROACH THE PROBLEM?
For this project, DUR’s minimum viable product would provide medical professionals:
A safe and engaging place to discuss mental health with people from their field
Access to effective and trustworthy resources to improve their emotional wellbeing
RESEARCH GOALS AND METHODS
Research plan to gather qualitative and quantitative information in tight deadlines
The primary goal of this stage of the project was to design a concept of a platform that will help medical professionals to deal with mental health, in order to test it with users before the next stage of development. So, the main tasks of the research phase were the following:
define the main user groups;
understand on what platform (web-based application for desktop or mobile native app) would users prefer to use the product;
define the key features for the MVP.
We also had a rather tight time frame for this project (2 weeks), so in order to gather as much valuable information as possible in a limited time, I chose these research methods:
secondary research to learn the existing studies about the mental health problems of medical professionals;
screener survey to recruit users for the user research;
in-depth interviews to learn about the mental health needs of medical professionals and the platform preferences;
competitive and comparative analysis to help define the primary features for design.
Secondary research main discoveries
Multiple studies show that medical professionals often suffer alone and in silence from a variety of mental health conditions. In the majority of cases, this is caused by a workplace stigma that is unique to the healthcare industry. Besides having a negative impact on health care providers’ professionalism, efficiency, and overall quality of life, work-related stress lead to depression, burnt-out, and a high level of suicide cases among medical professionals. Studies taken by Mental Health America show that the quality of mental health of medical professionals decreased even more with the COVID-19 pandemic.
Multiple studies also showed that medical students are experiencing much higher levels of burnout, depression, and anxiety than non-medical students, and are also exposed to the same stigma around mental health. For this reason, medical students were included in the user research.
Studies taken by Mental Health America show the experiences of healthcare workers during COVID-19 pandemic.
Screener survey and user interviews
Through a screener survey, we got in touch with 26 people from the medical field, including doctors, nurses, medical students, and other medical professionals. The main goal of it was to recruit users for in-depth interviews. We conducted 5 interviews (2 with medical students, 1 with a nurse, and 2 with medical assistants).
Unfortunately and perhaps significantly, we were not able to interview doctors at this stage of the project. Doctors we reached out to were either unwilling to discuss mental health openly (the majority of cases)or had extremely busy schedules.
So for this stage, our primary design focus became to address the mental health needs of medical students, while keeping in mind that modular design would allow us to include additional target users at a later date.
User research main questions:
Key interview takeaways
Personas reflect two user groups: students and nurses
Based on the user research results, I developed 2 personas to keep a user-centered approach during the design phase.

Primary persona Vivian - a busy 2nd-year medical student who is experiencing stress and burnout at school, but is not able to access mental health resources provided by her school anonymously.

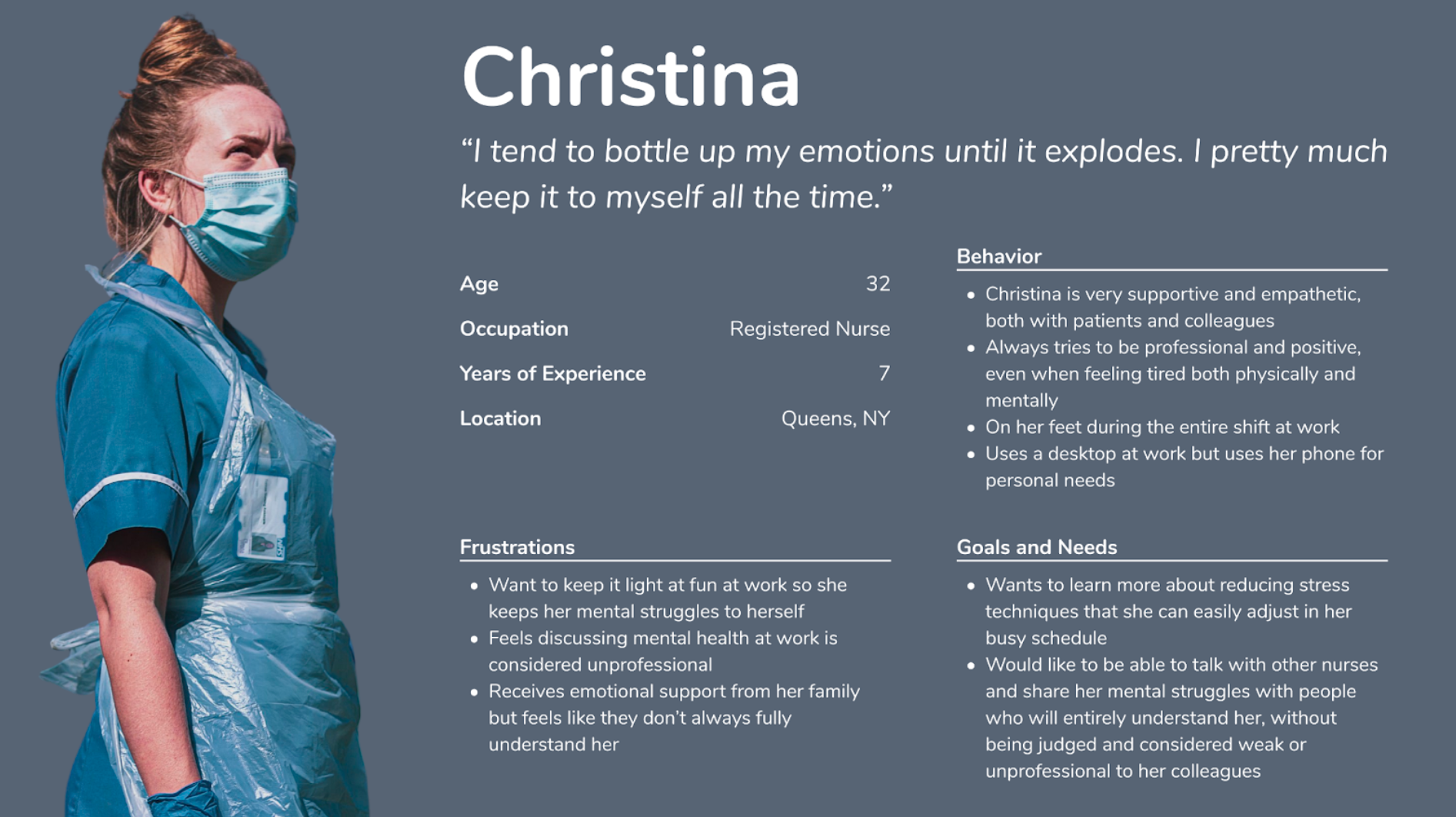
Secondary persona Christina, a 32 years old nurse who doesn’t share her personal feelings with her colleagues because this is considered unprofessional at her hospital.
COMPETITIVE AND COMPARATIVE ANALYSIS
Competitors in the mental health space don’t cater to healthcare professionals
I used competitive analysis to learn who other players in this market are, and what main features do they offer. Comparative analysis of the discussion community apps helped to better understand current best practices for discussion platforms.
We learned that the majority of mental health apps offer mental health resources, check-in, and chat features, but do not support anonymity. The current Do U R website does not offer community, chat, and check-in features.
Knowing our users’ needs and what is currently on the market, we set the list of the key features which would reflect the MVP for the first stage of the product and address users’ main pain points.
PLATFORM DECISION
Mobile-first (mobile native app)
Competitor analysis showed that the main competitors are mostly mobile. This hypothesis was confirmed by the user research, which showed that users prefer mobile for almost all personal tasks, including such as tracking their mental health and communication.
FEATURE PRIORITIZATION
Key features in the design
Anonymity is crucial
Research showed that medical professionals and students are not willing to discuss their mental health openly especially among others from the medical field. The platform is taking into account the need to stay anonymous. Users have an option not to show their real name, picture, and location in the account.
Also, to add an additional layer of security for the users and ensure that only medical professionals are part of this community we recommend looking into the viability of tying this application to medical institutions.
Check-in with Mindbot
Mindbot is a friendly AI bot that helps users navigate throughout the app, advises on resources based on the user’s emotional state, and makes the experience from using the app more personalized by checking in on the user once they open the app. On the other hand, it can be turned off if the user prefers so.
Journaling
Based on user research that showed that users find it helpful to unwind their emotions in a journal, we added a journaling feature to the app. Besides text enter, it also suggests adding emotional markers to the entry and tracking emotional state changes over time.
Personalized resources
Resources and special technics are aimed to help users dealing with mental health struggles and improve their emotional wellbeing. They are structured by topics and offer various activities for those who prefer to read, listen, watch videos, or do exercises.
Community
Users can participate in communities and discuss their feelings anonymously with others from the medical field. Users can also add a marker for the post if it’s reflecting a specific topic.
DESIGN
User flows created around the core features of the application
The following user flows were developed based on the research outcomes to focus the design process around developing the key features of the application.
TEST & ITERATION
Usability testing revealed the need for a cleaner visual experience
I conducted 5 usability tests on the mid-fidelity wireframes to check if the major tasks are intuitive and clear for users. Test results pointed to changes needed on the calendar and the journaling feature.
Journal Calendar
Users suggested that it would be nice to quickly see what their mood was like on the days that they journaled, so we added a color gradient system to differentiate between the good and bad days at a glance.
Journal Entry
Users thought that the display of all emotions on one page was too cluttered.
So they were condensed into a single “select emotions” button.
We also added a voice recording option because some users stated they prefer to speak rather than type.
NEXT STEPS & REFLECTIONS
Plans for the next stage:
Conduct more interviews with medical professionals to better understand their needs;
Create a high-fidelity prototype for usability testing;
Perform more usability testing and iterate based on the feedback;
Interview medical organizations to learn how better link the application to them in order to guarantee security while maintaining the confidentiality of the usrs.
Reflections
This was an exciting project, full of empathy and creativity. It wasn’t easy. For me, as a Research Lead, the main challenge was being unable to interview as many medical professionals as was planned. However, I am proud of how my team and I were able not only to find a workaround but leverage to the maximum our findings from secondary research, screener survey, in-depth interviews, and thorough competitor analysis. This is another great example of how constraints boost creativity and thinking outside of the box.
View the prototype
More Projects:
Actually
Challenge: Design a solution to engage the Instagram audience and increase conversion to the client’s website. Improve user experience by redesigning landing page and onboarding flow.
MNOC
Challenge: Enhance PM teams' efficiency by resolving usability issues, optimizing task performance, and introducing tailored functionality to cater to their specific work tasks.

















